今回、初めてブログカスタマイズに挑戦しました。
今までカスタマイズとか「余計はこと」は恐ろしいので、避けて通っていたのです。
超初心者の私が辿った道です。間違っても中上級者はこの先読まないでくださいね。イラつきますから。
いっぱいいっぱい検索しました。同じ情報に対しても。なぜならほんの少しの情報が役に立ったこともあるからです。ちょっとしたそのブロガーさんの表現とか。だから私も私の言葉で書いておくことにしました。試行錯誤中に日記のように書いておけばよかったのですが、完成してからなので、かる~く言ってますが、実際とっ~ても大変でした。でもでもとても楽しいですカスタマイズ。それだけは言えます。
テーマは「パレット」に決定
元CA、Bambiさんのブログを偶然目にしました。
憧れのCAさん話や旅のお話し。面白くてどんどん読まされました。そうです読まされた。面白くて興味深くて、どんどんクルクルと次々と読み進んでしまう構成になっている工夫に感心しました。そして全くの素人だったBambiさん、ご自分でテーマを作ってしまったというから驚きです。やっぱりCAをやるような方は知的で勉強熱心なのですね。
まずはテーマの着せ替えに挑戦
「着せ替え」って着せ替え人形みたいでワクワクします。
コピペで着せ替えられるってありがたい。
引用元:https://blog.hatena.ne.jp/-/store/theme/10257846132598626103
どれにしようかな〜。この頃はこれぐらいのノリ。
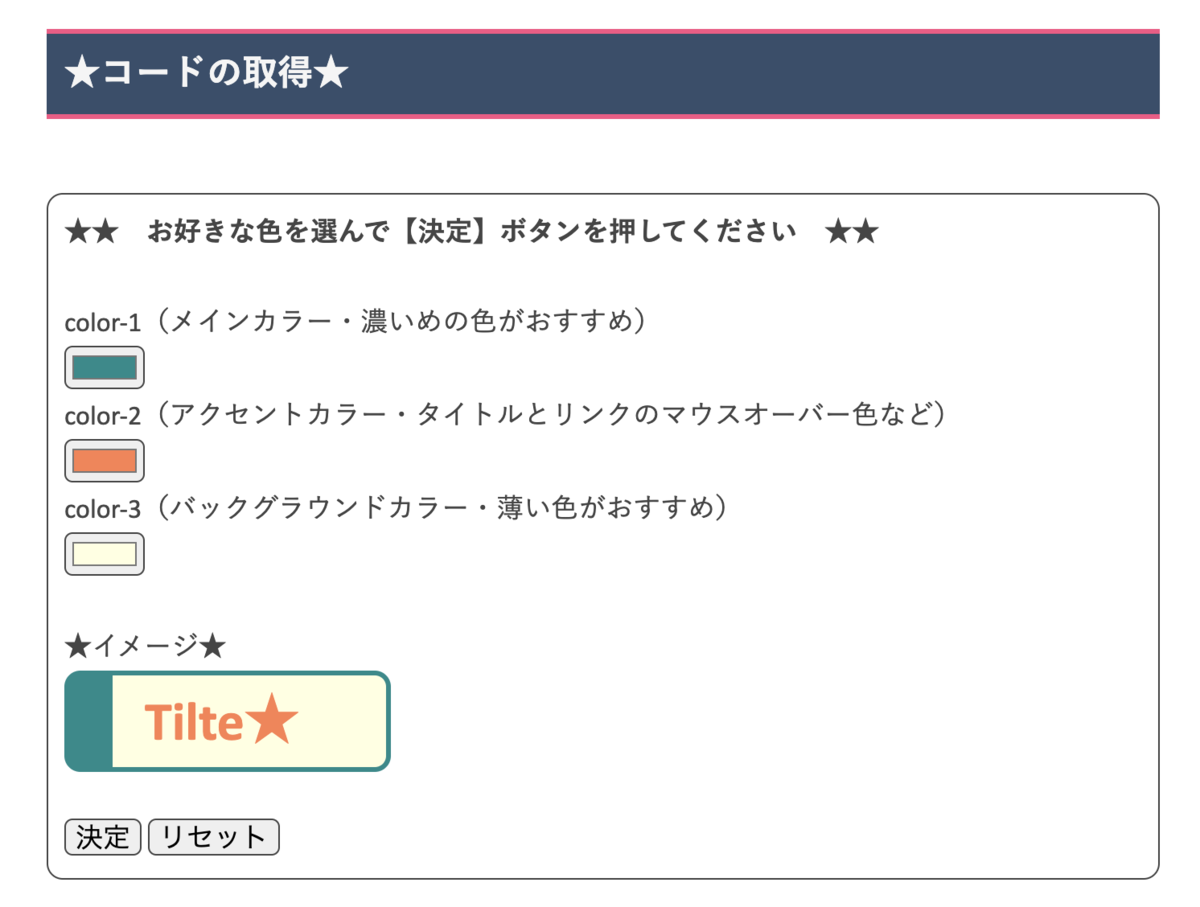
好きな色にチェンジ!
これはすごい!ということで恐る恐る挑戦。
このマシン楽しい!
このマシンを操作して、マシン下記事の長〜いCSSを確認すると変わったところがわかります。すると「ここを変えればいいのか」と理解。
微妙に色調整したかったので、恐る恐るこちらもクリック。
こんな楽しい色見本があるのですね。こちらから色を3つ選択して、色を示すHTMLを差し替え。
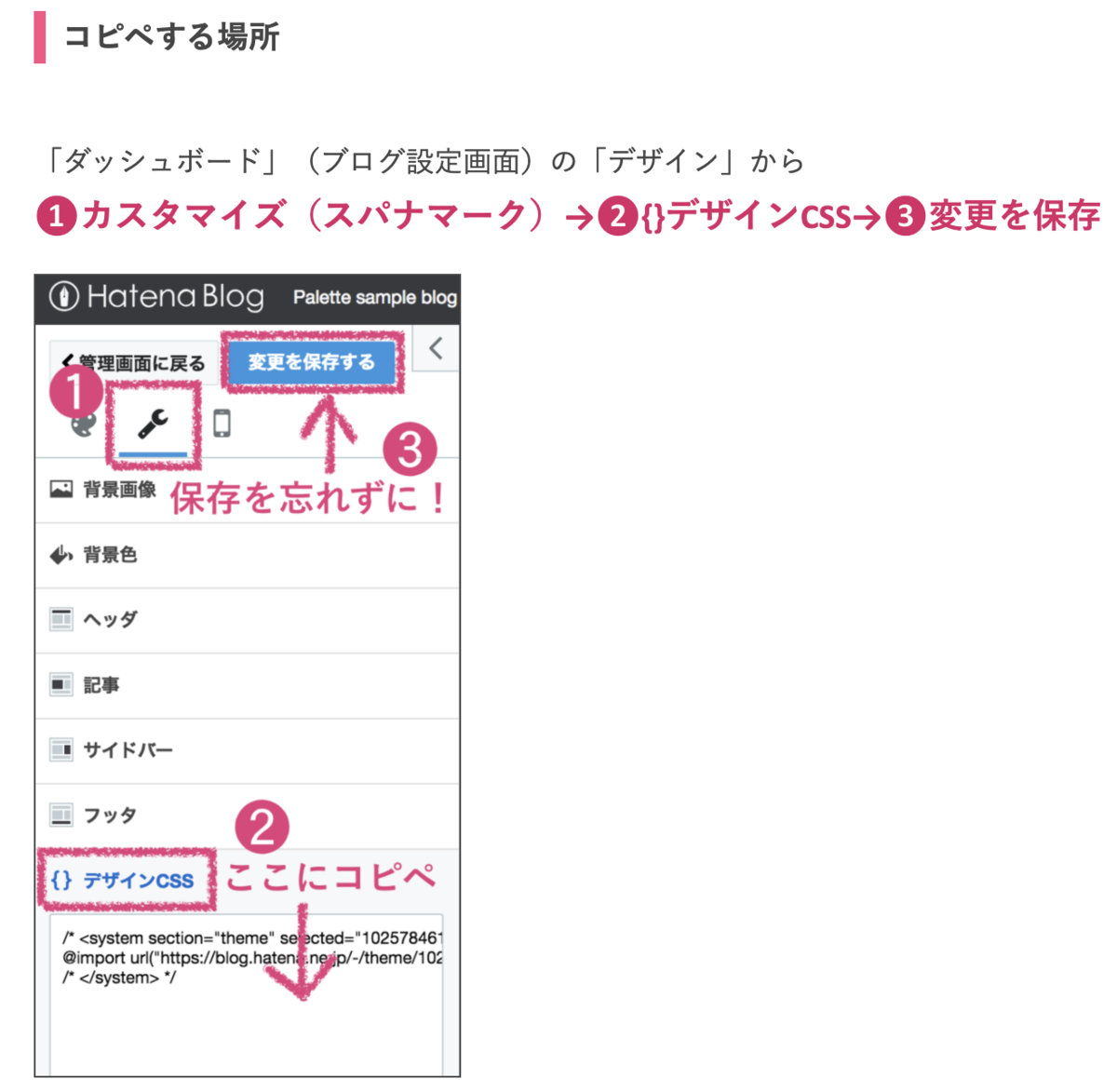
出来上がった長文呪文をCSSにコピペ。
「ここ」ってどこ?
ちょっと迷いました。ここまで丁寧に説明されてるのに。
「どこ?」「いや、ここ!」と、今なら一人ツッコミを入れられますが、わからなくてドキドキしたものです。選択肢は:
- 元から書いてあるコードを消す。
- その直後にくっつける。
- すぐ次の行に入れる。
- 一行空けて入れる。
結果としては、1以外!
私は次の行に入れて大丈夫でした。それ正解なのかわかりませんが、最初の/*と最後の*/のペアで一つの呪文みたいなんです。それに影響しなければいいようです。
その辺りあんまり心配しなくてもいいみたい。なんかあったら、コピペしたものを外して戻ればいいし、という感覚になるまで随分かかりましたけど。
いよいよ「ここ」に貼り付け
ここ怖いとこですよね素人にとって。

大変なことになったらどうしようって思いますよね。こ〜んな長い呪文ですもの、
でもここで壁を超えてください。な〜んにもわかってなくていいから。はい、コピペ!
すると、感動。
自分の好きな3色のブログが出来上がっていたのです。
大事なこと
何かアクションする時は、アクション前のHTMLとCSSの状態をメモにコピーして置いておく。何かあっても戻ればいいだけですから。
「素人のブログ カスタマイズ②」に続く。