カスタマイズも残りわずかです。
オリジナルヘッダー
ここまで来たら、やっぱりカッコいいヘッダーに憧れますよね。
Bambiさんのこちらを参照しました。
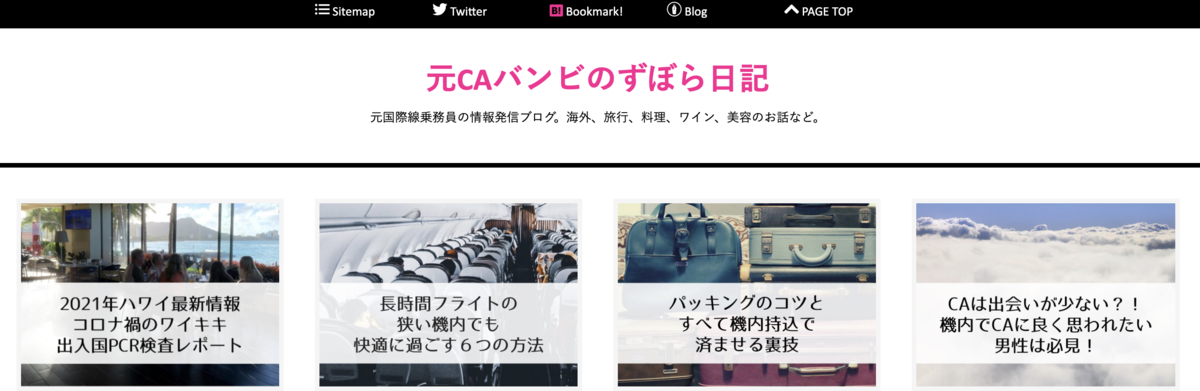
ヘッダー下のおすすめ記事
テーマ「パレット」にしたいと思った一番のポイントがこれ!
だから絶対にこれはやりたかったのです。
この作業が、このカスタマイズミッションの大詰めです。
恐る恐るコピペすると画像入ったけど4枚並ばないで、巨大画像が一枚づつ。え~!
ここで慌てない。諦めない。 CSSを入れたら、な〜んだ、ちゃ〜んと4枚並びました。
割合簡単に出来たんですね。
おすすめ記事のリンクが飛ばない!
パソコンからリンクも飛ぶし、と思ったらスマホで異常発生。
上下2段2枚づつの画像の上2枚からはリンクが飛ばない!
読者のほとんどがスマホだと思われるのにこれじゃあ意味ない。
ここで再度登場したのが、テストブログ。
同じ呪文のコピペをテストブログでトライ。同じ結果。。。
パソコンもスマホも同じ状態なら分かるのですが、問題はスマホだけ。よくよく観察するとスマホで上2枚の画像をクリックするとヘッダも微妙に反応している。
ここでヘッダーを調整したり、最後の最後でとてつもない時間がかかりました。
助けて!Bambi先生
それでダメもとで、厚かましくもご相談したのです、Bambi先生に。
Bambi先生、「即座に」返信いただき、出来が悪い生徒にも優しく教えてくださいました。
 Bambi先生「数字をゼロにしてみて。」
Bambi先生「数字をゼロにしてみて。」
何でも仰せの通りに致します。するとあら?あららら?リンク飛ぶぅぅぅ~!
やっぱこの方ただの元CAじゃない。
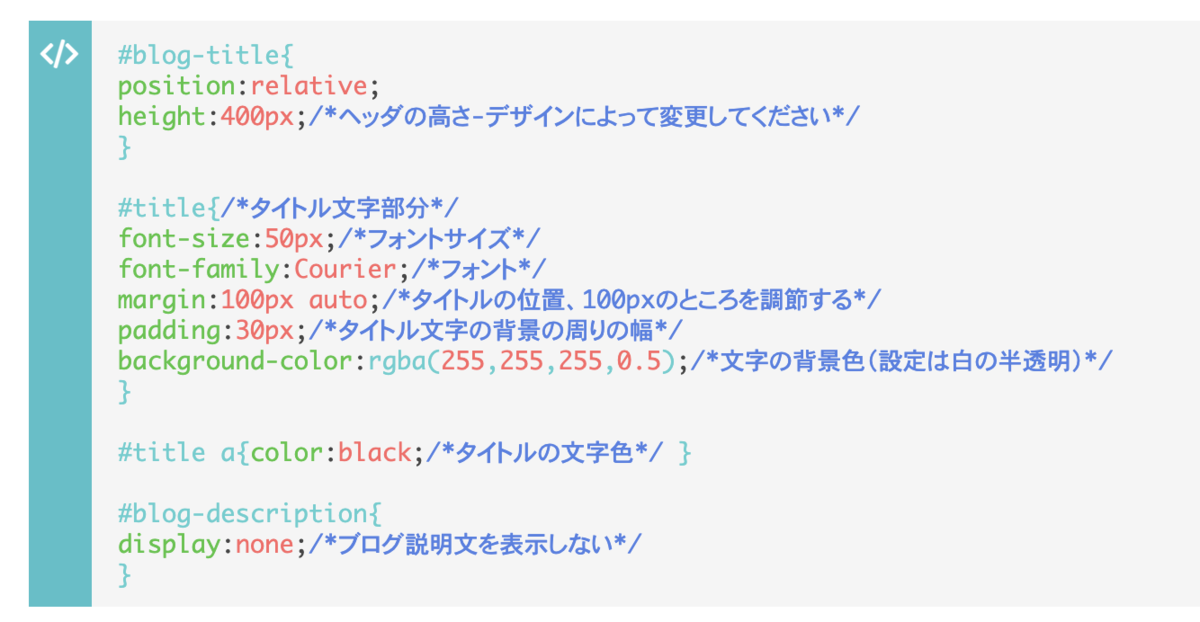
これ私だけのケースじゃないかと思うのですが、一応変えたところを貼っておきます。
paddingというところを30pxを0pxにしました。
ヘッダーには実は本当に苦労しました
その場その場で対処していたので、途中経過を忘れてしまいましたが、スマホで見ると、パソコンのヘッダーがスマホに出てくるのみ。つまりヘッダーが見切れてしまう状態だったのです。スマホ表示用のCSSは勿論入力していて。
またも散々検索して、皆さんの「できたー!」と言う声ばかりが聞こえてきて、も〜う真剣に諦めようと思いました。
やはりCSSの場所でした。一度変えたのにな〜。入れた場所が不適切だったのか、正直その辺わかりません。
しばらくヘッダーに集中している間に、ヘッダーそのもののデザインに関して心変わりしてきたのです。最初にCanvaで作ってダウンロード、はてなブログにアップロードした時から、画像の不鮮明さに引っかかっていたのです。でもそんな贅沢は言えない初心者だし、と使っていたのですが、Bambiさんのシンプル、くっきりのヘッダーに心移りしてきました。
こんな感じや、
こんな感じ。
特にヘッダー下に画像を置くことを考えると、スッキリあっさりがいいのでしょうか。
ということで紆余曲折を経て、ヘッダーは画像を使うのではなく、Bambiさんのようにテキストを使い、背景に画像を入れてみました。
「素人のブログ カスタマイズ⑧」に続く。